第一步:下载相对应编辑器的版本
首先,去百度搜索“百度ueditor编辑器”,然后点击进入官网,找到下载页面。找到我们想要的编辑器的版本,这点相信不要我多说了。下载下来,然后修改名称为“ueditor”,并进行打包上传到include目录下。
温馨提示:在安装前,最好备份下所要修改的文件。
第二步:修改inc_func_funcAdmin.php文件
打开include下的inc文件夹内的inc_func_funcAdmin.php找到184行,贴入以下代码。
//百度编辑器
else if($GLOBALS['cfg_html_editor']=='ueditor')
{
$fvalue = $fvalue=='' ? '<p></p>' : $fvalue;
$code = '<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/ueditor.all.js"></script>
<link rel="stylesheet" type="text/css" href="'.$GLOBALS['cfg_cmspath'].'/include/ueditor/themes/default/css/ueditor.css"/>
<textarea name="'.$fname.'" id="'.$fname.'" style="width:100%;">'.$fvalue.'</textarea>
<script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("'.$fname.'");</script>';
if($gtype=="print")
{
echo $code;
}
else
{
return $code;
}
}//bd end如图所示:

第三步:修改配置
进入网站后台-->系统-->系统基本参数-->核心设置-->将 Html编辑器的值改为 ueditor ,然后保存。 到了这一步,那么恭喜你,文本编辑器已经替换成功!
如图所示:

第四部分
但别高兴太早!本人测试后发现栏目内容和单页栏目无法保存和更新!!
网上是添加一段js代码,说是ueditor bug...
修改templets/catalog_add.htm 和 templets/catalog_edit.htm
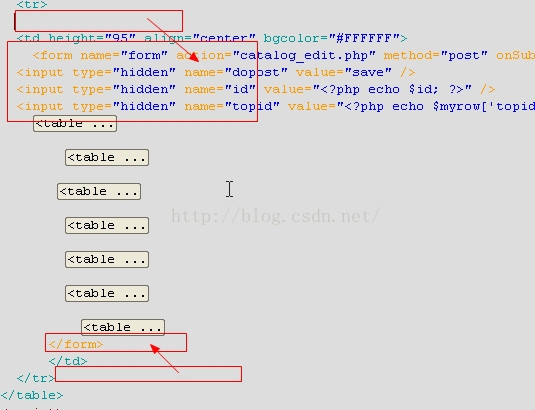
本人用fireforx看源码发现有红色<form>标签错误,原来是这里导致ueditor 无法提交表单的值所致!!如图:

所以只要把form标记移动到td内部,firefox看源码就正常了。

记得这是新版本的操作方式,网上都是老的,很可能用不了,自己动手,丰衣足食,又安全